안녕하세요.
최근에 BI쪽으로 지도 데이터를 표현해야 하는 경우가 많아졌습니다.
도중에 Datastudio를 통해서 지도를 표현하는 과정을 글로 작성 하였습니다.
간략하게 Datastudio를 볼까요?
Datastudio는 다음의 페이지에 들어가시면 누구나 사용할 수 있습니다.
또한 Google 계정이 있으면 무료로 사용이 가능합니다.
https://datastudio.google.com/u/0/navigation/reporting
데이터의 경우 여러 가지를 사용 가능합니다.
저 같은 경우 큰 데이터가 아니기에 Google Sheets를 연동하였습니다.

Datastudio의 가장 큰 장점은 확실히 Google 제품에 대해서 연동이 매우 간단하게 되어 있습니다.
Google의 CloudSQL 또는 BigQuery 같은 큰 데이터를 가져와 쓸 수도 있습니다.
또한 간단하게 Google Sheets와 같이 간단한 데이터도 연동하기 매우 쉽습니다.
또한 Datastudio의 경우 가장 큰 장점으로 가격이 무료라는 점입니다. (아직까진...?)
무료로 사용할 수 있음에도 매우 많은 기능을 제공하고 있습니다.
이번 글에서 기능 중에 하나인 Google Map을 연동하여 지표를 만들어 보겠습니다.
데이터 샘플 가져오기
데이터의 샘플은 수도권 지하철의 위도, 경도 데이터입니다.

데이터는 제가 첨부 파일로 넣어놨으니 다운로드하여서 Google Sheets에 붙여 넣고 사용해주시면 됩니다.
데이터 샘플은 약 400개 정도의 row로 구성되어 있습니다. 전국의 위경도 데이터가 보입니다.
데이터 소스를 만들자
Datastudio의 좌측 상단에 보시면 만들기 버튼이 있습니다.
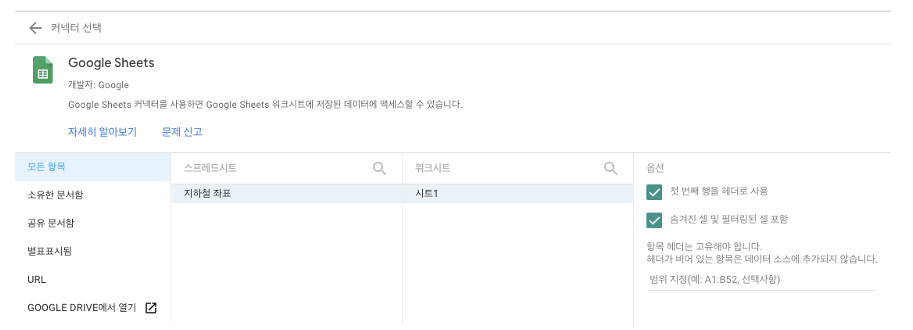
여기서 데이터 소스를 클릭하여, 아까 만든 Google Sheets를 불러와야 합니다.

그다음으로 우리가 데이터를 불러올 Google sheets를 클릭합니다.

우리가 저장했던 파일을 클릭하고 데이터를 로드합니다.

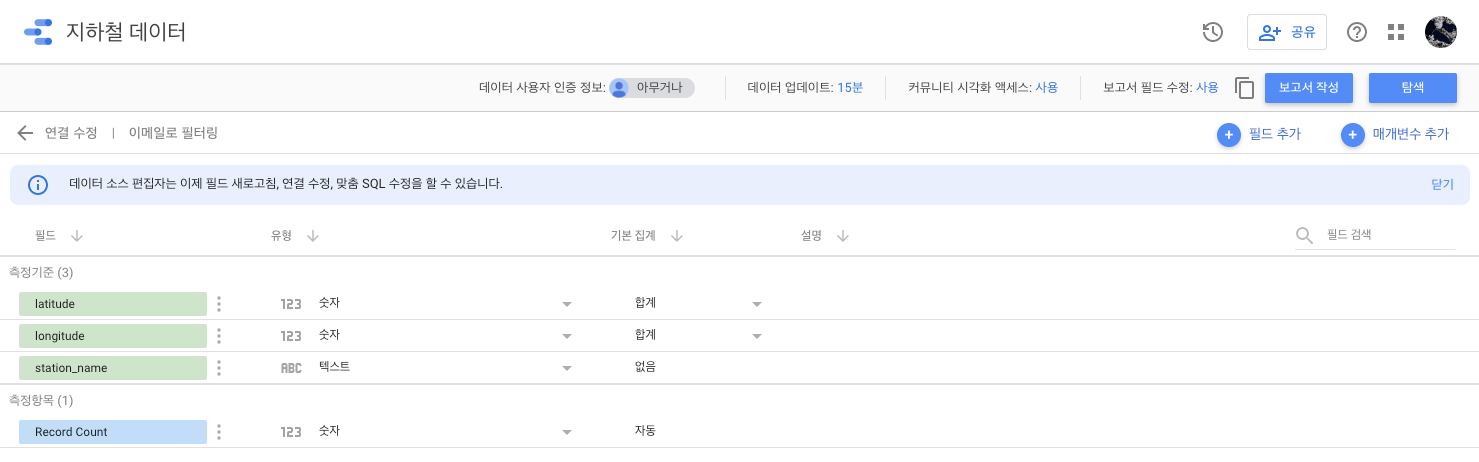
이렇게 하고 데이터를 만들면 다음과 같이 나옵니다.

이렇게 만들고 끝이면 좋겠지만... 데이터를 지도에 표기하기 위해서는 약간의 가공이 필요합니다.
데이터를 보면 위도, 경도 데이터가 서로 다른 필드에 있습니다. 하지만 이를 가공할 필요가 있습니다.
우측 상단의 "필드 추가" 버튼을 눌러서 필드를 만들어 줍니다.

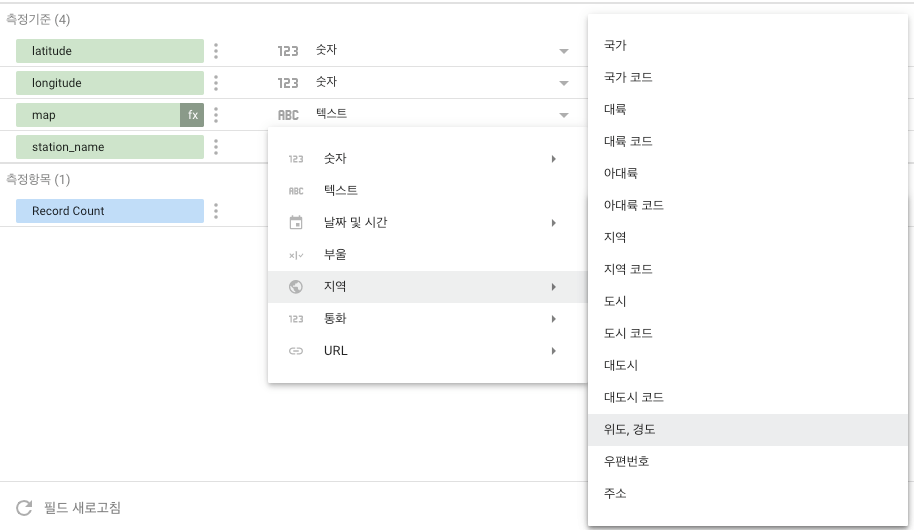
위와 같이 latitude , longitude 형식으로 데이터를 만들어 줘야 합니다.
또한 추가적으로 필드의 유형도 지역으로 변경해야 합니다.
지도에서 정상적으로 인식하려면 다음과 같이 필요합니다.

지도를 표현하기
데이터를 이제 만들었으니 지도에 표현해 보겠습니다.
위에서 데이터 소스를 만들 때와 같이 보고서를 클릭해서 보고서를 만듭니다.

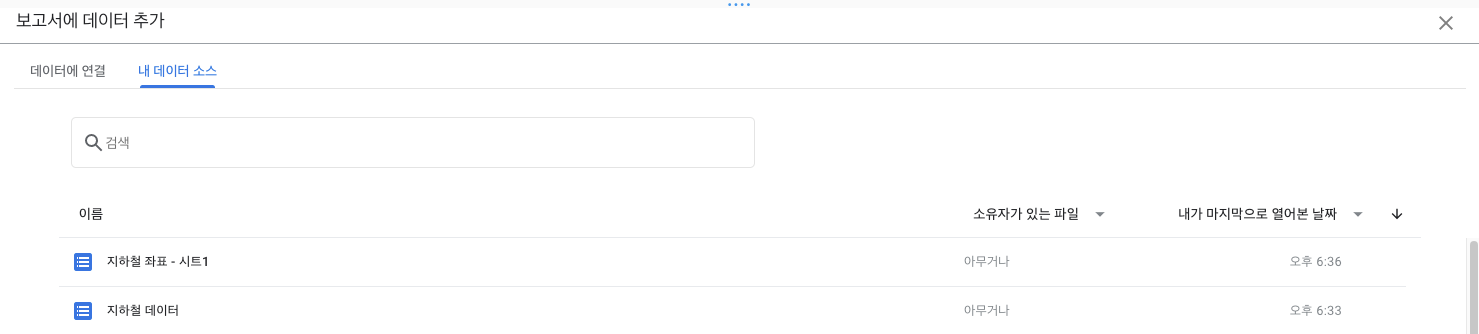
보고서를 만들면 처음에 데이터를 추가하라고 나옵니다.
아까 데이터 소스를 만들었으므로 데이터 소스에서 아까 만든 데이터 소스를 선택합니다.

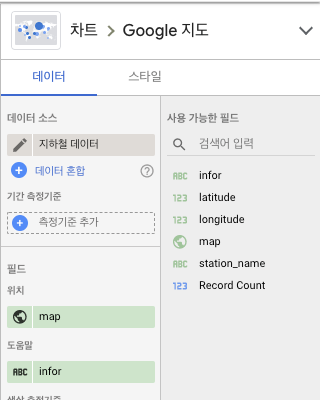
지표의 유형을 선택할 때 저는 풍선 지도를 통해서 수도권의 지하철 위치에 점을 표시하겠습니다.

지표를 만들 때 크기, 색상 측정항목은 모두 뺐습니다. (우리는 지도에 점을 찍을 것이므로 필요 없다.)
그대로 뿌리면 다음과 같이 표시됩니다.

지도를 보면 무언가 허전합니다.
일단 점이 너무 불투명해서 잘 안 보입니다.
추가적으로 지도에서 보면 좌표만 딱 보이고 그 이외의 값은 보이지 않아서 많이 불편 합니다.
어디 역인지 명칭도 같이 나오면 좋겠다는 생각이 듭니다.

우선 디자인을 살짝 변경했습니다.
훨씬 보기 편하게 나옵니다. 붉은색 점으로 보니 휠씬 어딘지 정확하게 보입니다.

자 그리고 점을 클릭하면 좌표와 함께 역 이름이 같이 나오게 해 보겠습니다.

정보성 필드를 직접 만들어서 붙여보겠습니다.
위와 같이 SQL을 통해서 마음껏 데이터를 조작 가능합니다.

도움말 부분에 방금 만든 필드를 넣습니다.

이렇게 점을 클릭하면 역 이름과 위치 정보를 같이 볼 수 있게 변경하였습니다.
추가적인 기능
Google Map 답게 로드뷰를 제공합니다

사람 모양의 아이콘을 드래그하여 보고 싶은 곳에 가져다 놓으면 로드뷰가 보입니다.
로드뷰를 통해서 바로 위치에 무엇이 근처에 있는지 알 수 있는 이점이 있습니다.
이밖에 전체 화면을 제공하고 크기 줌 등 많은 기능을 제공하여 매우 유용하게 사용이 가능합니다.
마치며...
원래는 이렇게 쓰는 용도는 아닙니다.
특정 지역에 얼마나 많은 수량 또는 밀도가 높은지 점의 크기와 색의 농도에 따라서 표현하기 위함인데요.
저의 경우 회사에서 점을 이용해서 특정 위치에 어떠한 것이 있는지 알 수 있는 지표를 봐야 하기 때문에 다음과 같이 표현했습니다.
기존의 용도에 살짝 벗어나지만 이러한 용도로도 사용할 수 있다는 것을 알고 유용할 것으로 보여 글을 작성하였습니다.
샘플은 자유롭게 이용이 가능하시도록 링크를 남깁니다.
https://datastudio.google.com/reporting/1e2ca1c7-93b3-4739-b80a-91b9167b34b4
샘플 데이터 다운로드 👇👇👇👇👇👇👇
'BI > Datastudio' 카테고리의 다른 글
| [Data Studio] 채워진 지도 지표 만들기 (0) | 2022.12.08 |
|---|

